Joomla Artisteer Problem mit Spalten-Layout im Responsive Design
Problem:
Ein Artisteer Template bricht im Responsive Design in Joomla bei einem Kategorieblog nicht korrekt um. D.h. die Bilder werden nicht gestaucht und korrekt umgebrochen. Eine Spalte im 3 Spaltenmodus ist sogar etwas breiter wie die anderen beiden. Auf manchen Website kann man lesen, dass mit Bootstrap alles viel einfache und besser ist. Wenn man nun nicht gerade wieder Geld für z.B. Themler ausgeben will, bleibt nur die Anpassung der CSS-Datei des Artisteer-Templates unter "Exportieren | Optionen | CSS-Optionen".
1. Thema "Spaltenbreite"
Da Artisteer erstens schon mal im 3-col Layout einer Spalte 34% Breite gibt und den anderen beiden 33%, kann das so schon nicht funktionieren. Diese falsche Einteilung kann man in der template.css Datei finden. Bei 2 Spalten passen die Angaben von 50% jedoch. Der korrigierte Code für 3 Spalten-Layout zum Überladen lautet:
/* IWOXX - Correct Artisteer's wrong column settings for 3-col layout */
.cols-3 .column-1
{
width: 33.3333%;
}.cols-3 .column-2
{
width: 33.3333%;
}.cols-3 .column-3
{
width: 33.3333%;
}
Nun sind alle 3 Spalten exakt gleich breit!
2. Thema "Automatische Größenanpassung der Bilder"
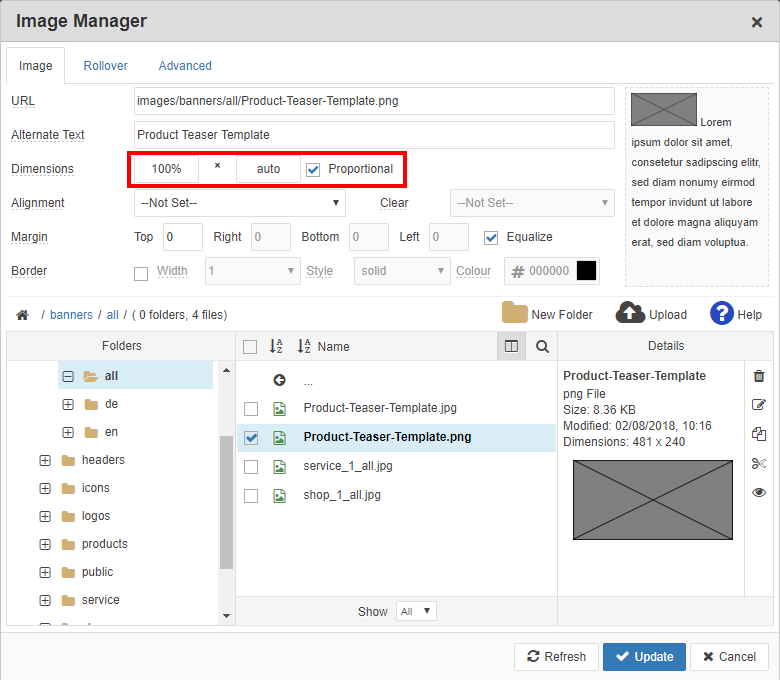
Im Inhalt des Joomla-Beitrags per Editor das gewünschte Bild editieren und für die Breite "100%" und die Höhe "auto" angeben. ACHTUNG: Manchmal springt ein Wert noch um auf "NaN". Dann diesen bitte nochmal korrigieren. Nicht erschrecken: Wenn man diese Parameter ändert dann füllt das Bild erst mal den ganzen Editor aus. in der Kategorieblog-Ansicht wird das Bild für alle Spalten aber sauber dargestellt und auch gezoomt, sowie mit dem Text des Beitrags sauber umgebrochen für Smartphones und Tablets.
Per Editor Code-Modus (HTML-Code):
<img class="myclass" src="/images/banners/all/Product-Teaser-Template.png" alt="Product Teaser Template" style="margin: 0px;" width="100%" height="auto" />
Über die Eigenschaften eines Bilds im Editor-Modus: